NEWS INFORMATION
網絡資(zī)訊


等等,折疊還是一(yī)回事?是的,有折疊!
等等,折疊仍然是一(yī)件事嗎(ma)?
是的,有褶皺。對于每個屏幕上的每次訪問,都有一(yī)個可視區域。底部是著名的褶皺。要查看此行下(xià)方的任何内容,訪問者必須滾動。
爲什麽以及這在網頁設計中(zhōng)是否重要是一(yī)個備受争議的話(huà)題。這裏有兩個最好的論點:“沒有折疊!” vs “折疊仍然很重要。”
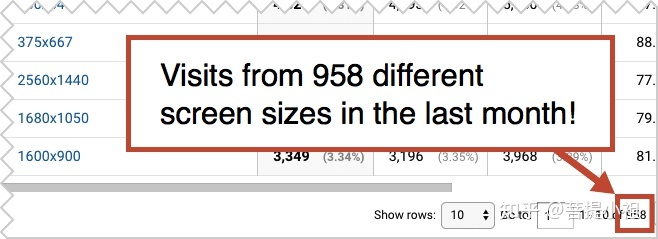
當然,屏幕尺寸有上千種,從小(xiǎo)到大(dà)。上個月,該網站在 958 個不同大(dà)小(xiǎo)的屏幕上被浏覽。所以一(yī)些設計師說折疊不再重要。

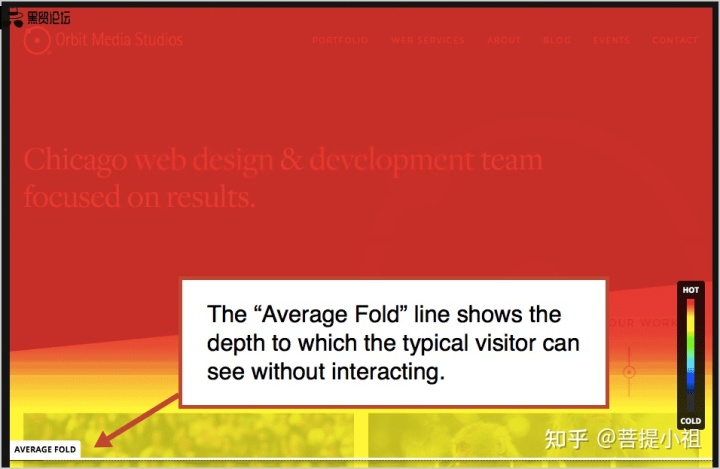
但這是底線(明白(bái)了嗎(ma)?)每次訪問仍然是一(yī)折,所有訪問仍然是平均折。諸如此類的工(gōng)具将其清楚地顯示爲台式機/筆記本電(diàn)腦、移動設備和平闆電(diàn)腦的滾動熱圖中(zhōng)的一(yī)條線。

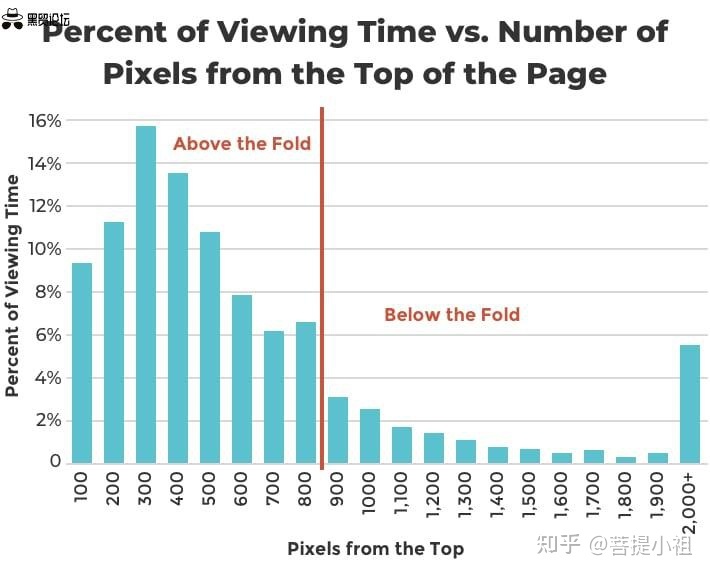
所以是的,有一(yī)個折疊,你放(fàng)在它上面和下(xià)面的東西很重要。一(yī)項研究表明,訪問者 80% 的時間都在首屏。

因此,将您的價值主張,即您所做工(gōng)作的 8 字形版本,放(fàng)在頁面上方、首屏上方。
3.但不要把所有的号召性用語放(fàng)在首位
遊客可能會在那裏待更長時間,但這并不意味着他們已經準備好采取行動。很多說服發生(shēng)在頁面的下(xià)方。
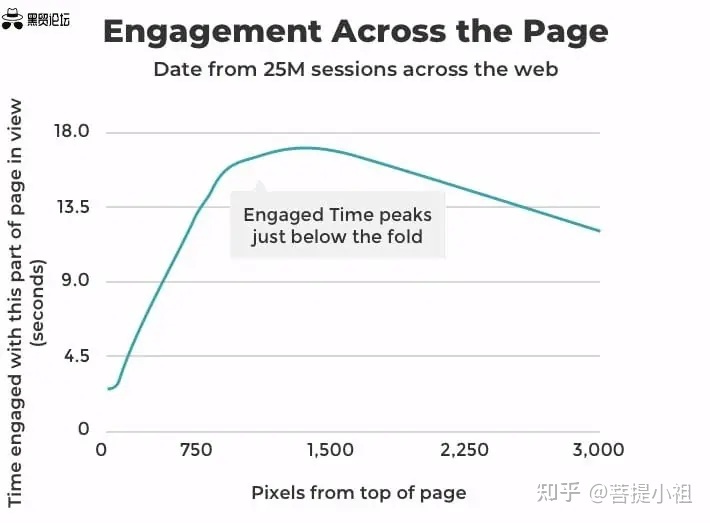
在分(fēn)析 2500 萬次訪問時,他們發現大(dà)多數參與都發生(shēng)在首屏以下(xià)。雖然頂部的内容可能是可見的,但它不一(yī)定是号召性用語的最有效位置。

關于這項經常被引用的研究的一(yī)個警告:主要由新聞網站使用,這些網站與營銷網站非常不同。沒有人在新聞網站上做得更多!普通的網頁設計技術不适用。
确保将号召性用語放(fàng)在頁面上可能引起高度關注的任何位置。
4.使它成爲一(yī)個高頁面。回答所有訪客的問題。
更多像素意味着有更多空間來回答問題、解決異議和添加支持證據。如果訪問者沒有找到重要問題的答案,他們可以簡單地繼續向下(xià)移動頁面。一(yī)旦他們感到滿意,他們就會停止閱讀。
最有效的銷售頁面模拟銷售對話(huà)。
您永遠不會在銷售會議上打斷某人并停止回答他們的問題,對嗎(ma)?這就是一(yī)個短頁所做的一(yī)切;它停止回答問題。
這就是 Crazy Egg 著名的研究的用武之地。他們調查了他們的觀衆,找到了他們最關心的問題,并建立了一(yī)個高大(dà)的頁面來解決所有問題。
頁面長了 20 倍。轉化率提高了 30%。
5. 一(yī)次展示一(yī)件事
“我(wǒ)喜歡幹淨、現代的設計。” 這是我(wǒ)們的大(dà)多數客戶在開(kāi)始網頁設計項目時告訴我(wǒ)們的。他們經常以蘋果的網站爲例。
遊客不喜歡混亂。我(wǒ)們喜歡留白(bái)。換句話(huà)說,我(wǒ)們喜歡低視覺複雜(zá)度。
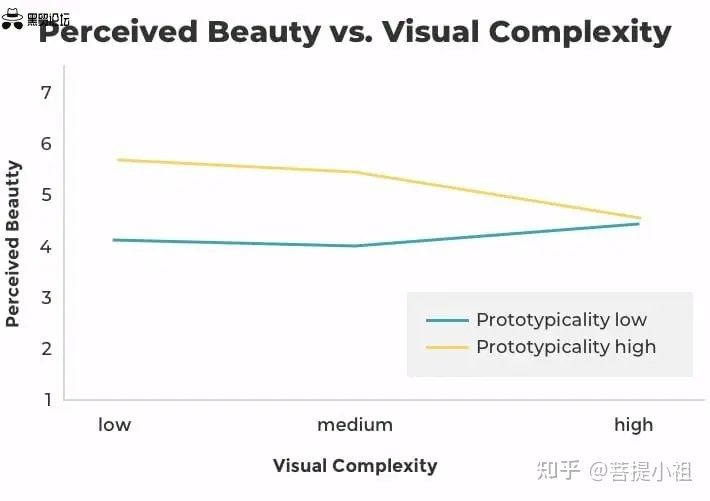
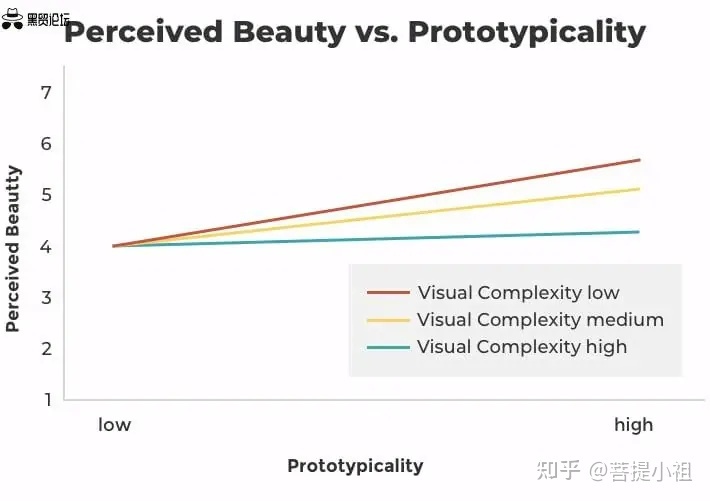
2012 年,谷歌開(kāi)始探索哪些類型的網站對訪問者來說看起來很漂亮。這是一(yī)項關于簡單性的研究,标題非常複雜(zá):視覺複雜(zá)性和原型在網站第一(yī)印象中(zhōng)的作用:緻力于理解審美判斷。
他們了解到,更複雜(zá)的設計不太可能被認爲是美麗的。

這解釋了單列布局和高頁面的趨勢。多列(左導航、内容區域、右欄)是更複雜(zá)的設計,在訪問者的視野中(zhōng)具有更多的視覺元素。
所以去(qù)掉雜(zá)亂。使兩個元素之一(yī)成爲每個滾動深度的焦點。
6.堅持标準布局
同一(yī)項谷歌研究發現,“高原”也與感知(zhī)美有關。換句話(huà)說,怪異通常并不漂亮。遵循網頁設計标準的網站更有可能被喜歡。
被認爲是最漂亮的網站具有高原型和低視覺複雜(zá)性。它們簡單而幹淨。

這樣想,區分(fēn)你的品牌是件好事,但布局不是這樣做的地方。你說的有區别。但是要典型地使用您的網站。
有些車(chē)看起來很棒。它們不一(yī)樣。他們好美。但是它們的側面仍然有門,底部有輪子,前面還有大(dà)燈。

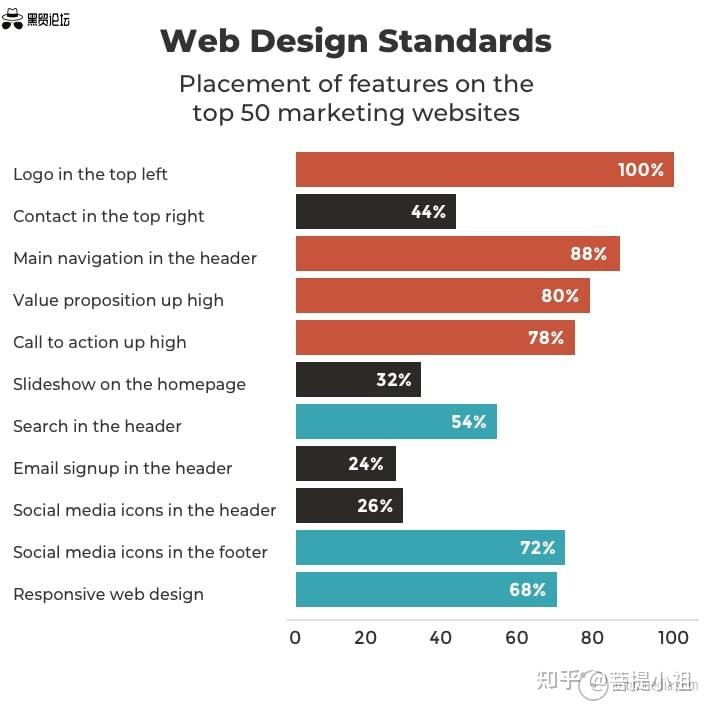
但标準是什麽?根據我(wǒ)們自己的研究,這些是網站的标準元素:

具有高原型的“标準”站點包括以下(xià)内容:
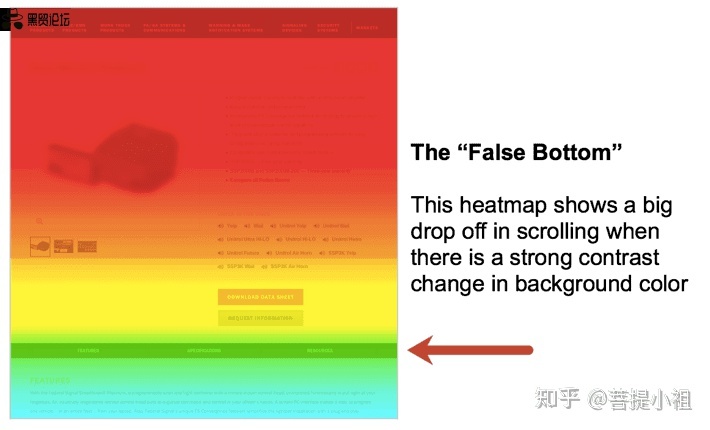
7.提防“假底”
現代營銷網站,尤其是銷售頁面,都是用頁面塊構建的。這些是多行内容,通常一(yī)側是圖像,另一(yī)側是文本,在單列中(zhōng)沿着頁面向下(xià)流動。

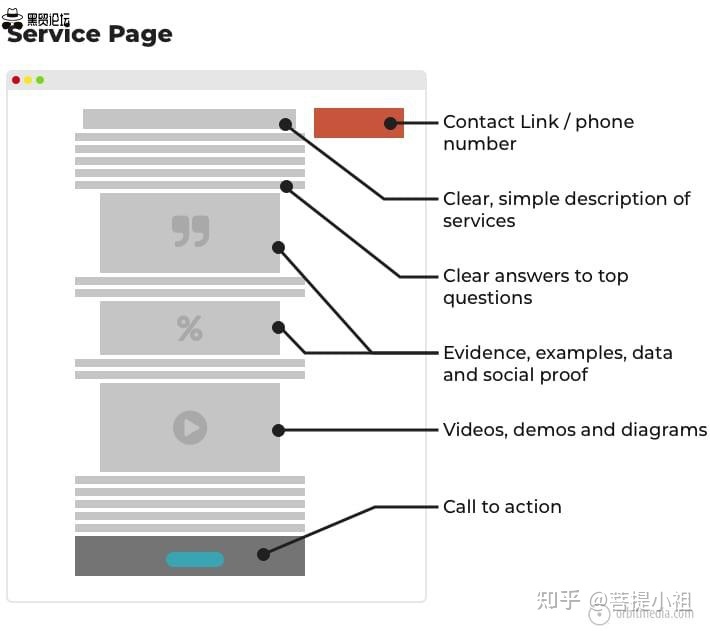
以下(xià)是潛在客戶生(shēng)成網站上典型服務頁面的剖析。
如圖所示,頁腳的背景顔色較深。如此多的網站這樣做,以至于訪問者現在希望切換到較暗的背景來表示頁面底部。
但是如果設計中(zhōng)有一(yī)個帶有深色背景的頁面塊,訪問者可能會認爲他們已經到達底部并停止滾動。這是一(yī)個假底。

注意:我(wǒ)和我(wǒ)自己的設計師讨論過這個問題。我(wǒ)們的創意總監庫爾特克魯斯提出了一(yī)個很好的觀點。背景顔色的變化是讓訪問者知(zhī)道内容類型正在發生(shēng)變化的好方法。我(wǒ)聽(tīng)到了,庫爾特!
爲頁面塊選擇背景顔色時要小(xiǎo)心。爲了安全起見,請僅選擇細微的變化或始終使用白(bái)色或淺灰色。然後在頁腳中(zhōng)切換爲深灰色或黑色。
8.避免輪播和旋轉滑塊
它們多年來一(yī)直很受歡迎,客戶喜歡它們。但是主頁幻燈片有一(yī)個問題:訪問者可能隻能看到第一(yī)張幻燈片。
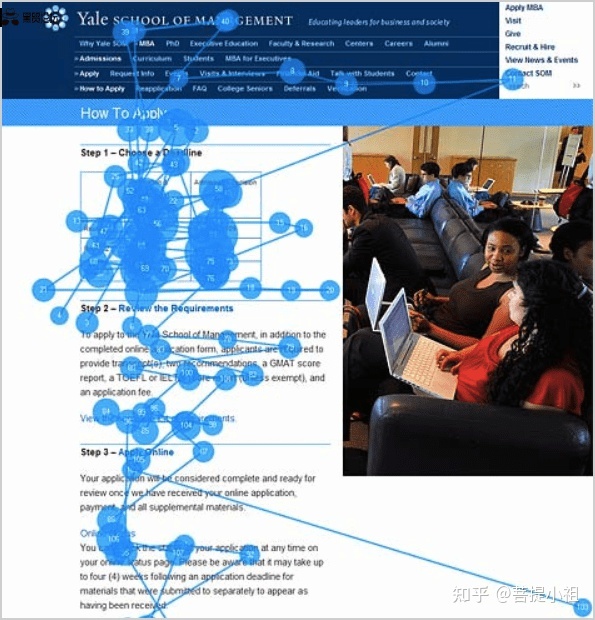
有許多研究得出了相同的結論。後續幻燈片上的消息不太可能被看到,号召性用語也不太可能被點擊。看看大(dà)學網站上幻燈片的點擊率就知(zhī)道了。
它們可能很受歡迎,因爲它們很容易獲得批準。來自不同部門的不同利益相關者都獲得了一(yī)些優勢。他們喜歡内部政治,而不是訪客。
主頁幻燈片非常适合防止人們在會議室中(zhōng)互相刺傷。
那麽該怎麽做呢?
9. 避免使用 Tab 和
這是隐藏内容的另一(yī)種方法:避免使用選項卡和可擴展的内容框。
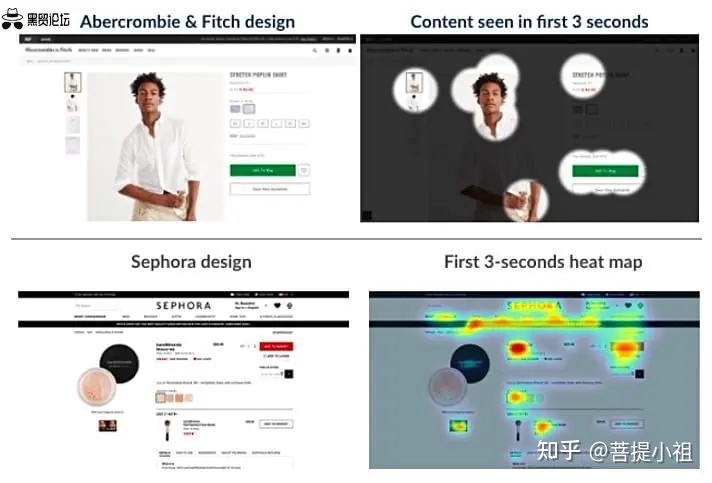
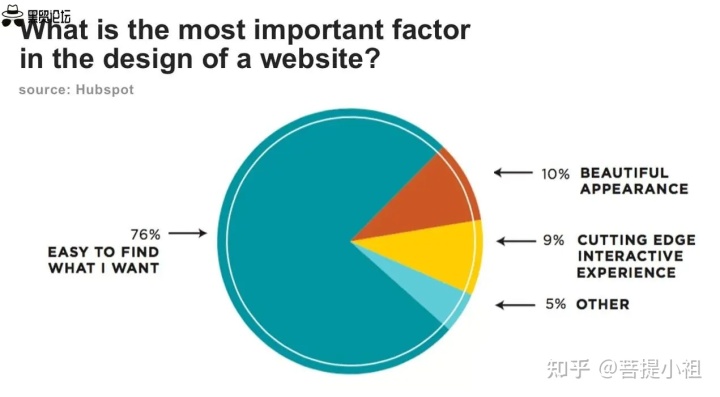
知(zhī)道多達 76% 的網站訪問者正在掃描,您可以通過将其全部公開(kāi),而無需單擊顯示某些内容,從而使他們更容易看到您的内容。
如果選項卡和可擴展手風琴有效,您可能會在亞馬遜上看到它們。
請記住,滾動比單擊更快、更容易。如果訪問者必須瞄準并點擊或點擊才能看到某些東西,他們就不太可能看到它。
圖片
讓我(wǒ)們繼續看視覺效果。這些提示特定于網頁上的圖像。
10.使用人物(wù)圖片
人臉是獨一(yī)無二的強大(dà)圖像。從我(wǒ)們出生(shēng)的那一(yī)刻起,我(wǒ)們就更加關注面孔。人物(wù)圖片的魅力在網頁設計中(zhōng)非常有用。
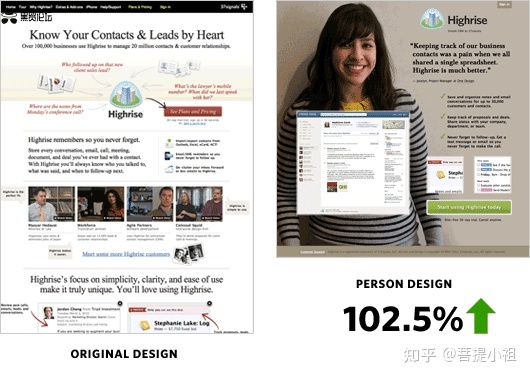
面孔不僅吸引注意力,而且還與轉化相關聯。來自 的一(yī)項著名案例研究表明,當銷售頁面上的面孔與推薦相結合時,結果會得到巨大(dà)提升。

确保您的網站看起來不像沒有靈魂的“廢棄宇宙飛船”。
多年來,我(wǒ)與數以千計的企業就他們的營銷進行了交談,我(wǒ)注意到了一(yī)種模式。大(dà)公司總是想看起來小(xiǎo),小(xiǎo)公司總是想看起來大(dà)。很奇怪,對吧?
确實,每家公司都應該努力變得更加個性化和人性化。

11.但避免庫存照片的人
庫存照片有時間和地點,但我(wǒ)會避免像瘟疫這樣的人的庫存照片。他們隻是從不覺得真誠,所以他們沒有建立信任。
由于高質量的生(shēng)産,公司被庫存照片所吸引。但是您的訪客更關心現實。他們更喜歡看到真正爲公司工(gōng)作的人。
真實性比抛光更重要。
研究支持這一(yī)點。NN Group 的一(yī)項研究發現,訪問者會忽略庫存照片和“填充”人物(wù)的圖像,但實際上會查看真實人物(wù)的照片。

所以做你自己,展示你的團隊并使用真實人物(wù)的照片,即使他們已經完美無瑕。
12.使用面部作爲視覺提示
人物(wù)圖像爲您提供了一(yī)個特殊的機會來吸引訪問者的注意力。著名的“你看他們看哪裏”現象。
當研究人員(yuán)詹姆斯向 106 人展示該設計時,他展示了良好定位的面孔的力量。他們有能力将訪問者的注意力引向其他元素。
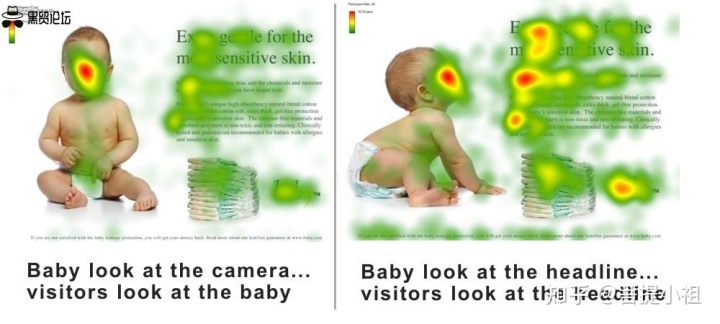
這是著名的娃娃臉書(shū)房。當嬰兒看着相機時,訪客也看着嬰兒。當嬰兒看頭條新聞時,訪客會看頭條新聞。

我(wǒ)的朋友奧利厭(yàn)倦了這個嬰兒的例子(對不起,奧利!)。如果有人知(zhī)道其他研究或好的例子,請在評論中(zhōng)告訴我(wǒ)!
使用面部圖像中(zhōng)的凝視作爲定向提示,将訪問者的注意力引導到感興趣的陳述或行動号召上。
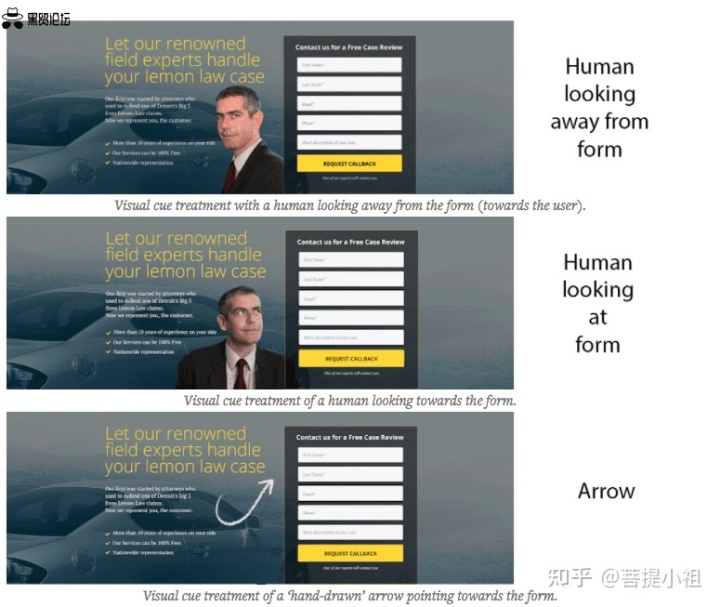
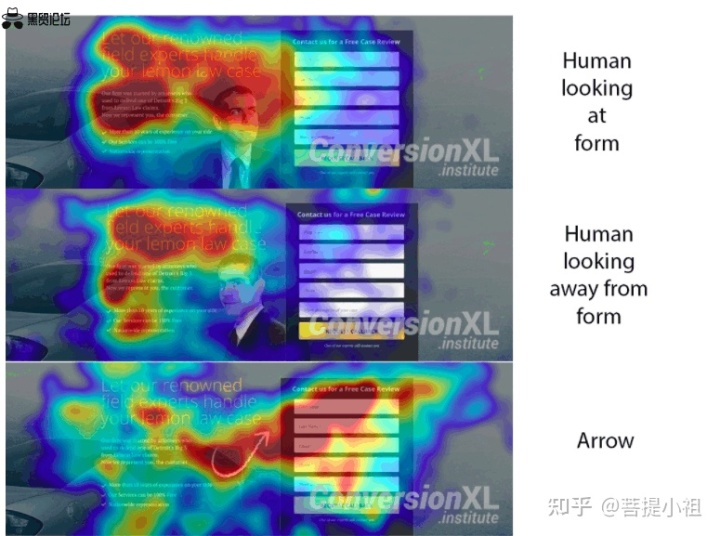
13. 使用箭頭作爲視覺提示
面孔可以引導注意力,但它們并不是控制訪客眼睛的唯一(yī)方法。小(xiǎo)手繪箭頭可能更有效。
在 CXL 進行的這項眼球追蹤研究中(zhōng),發現一(yī)個簡單的箭頭更能有效地吸引訪問者查看頁面元素。


如果您希望訪問者看到某些東西,請用箭頭指向它。我(wǒ)不确定這個提示是非常明顯還是非常有見地。
14.使用顔色将訪問者的注意力引導到行動号召上
顔色具有情感内涵(紅色是緊急的,藍(lán)色是平靜的),它們是品牌标準的一(yī)部分(fēn)。但它們也是将訪問者的注意力吸引到按鈕和 CTA 的機會。
對按鈕顔色的研究證實了顔色和亮度對比吸引注意力的能力。

但研究表明,彩色按鈕并不總是有效。如果您希望按鈕在視覺上更加突出:
“馮·雷斯托夫效應”
1930 年代,德國科學家馮發現,當展示 10 件物(wù)品的清單時網絡對時設計,如果物(wù)品的顔色與其他物(wù)品不同網絡對時設計,人們就會記住這些物(wù)品。這是因爲枕葉對視覺差異或“模式幹擾物(wù)”很敏感。
互聯網營銷商(shāng) Paras 進行的實驗表明,出色的顔色不僅會被更多人記住,而且點擊次數也更多:增加 60%!
專家提示!爲所有鏈接、按鈕和翻轉效果選擇一(yī)種動作顔色。使其與整個設計中(zhōng)使用的品牌顔色不同(這些是“被動顔色”)。除可點擊項目外(wài),在任何地方都使用動作顔色。
導航和鏈接
現在我(wǒ)們将介紹網站導航建議,包括吸引訪問者的菜單、按鈕和鏈接。
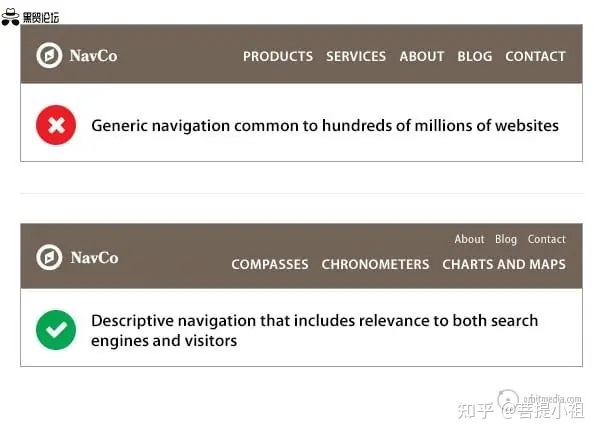
15. 具有描述性
導航總是在視覺上脫穎而出,因此它是一(yī)個交流的機會。訪問者通常通過掃描标題開(kāi)始他們的訪問。那裏的任何東西,包括你的菜單,都可能被看到。

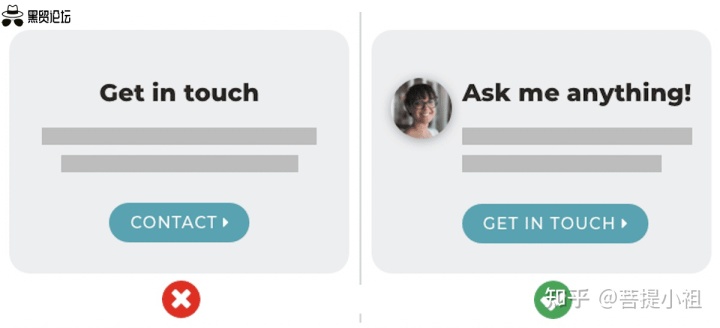
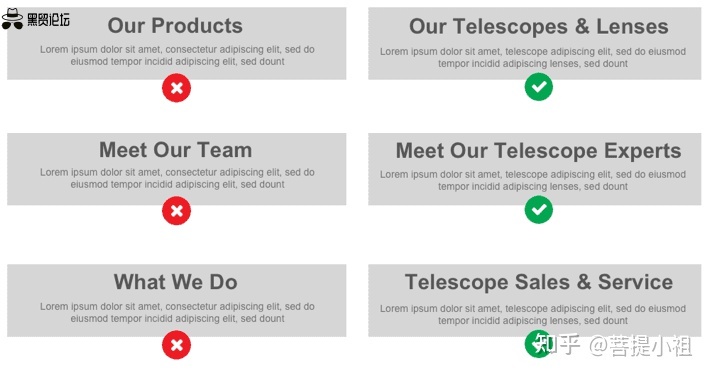
當導航标簽是通用的時,您就錯過了告訴訪問者您在做什麽的機會。比較這兩個例子:

如果您的導航選項卡很常見,那麽它們在數千甚至數百萬個網站中(zhōng)都很常見。您錯過了利用網站導航最佳實踐、幫助訪問者和提高搜索排名的機會。
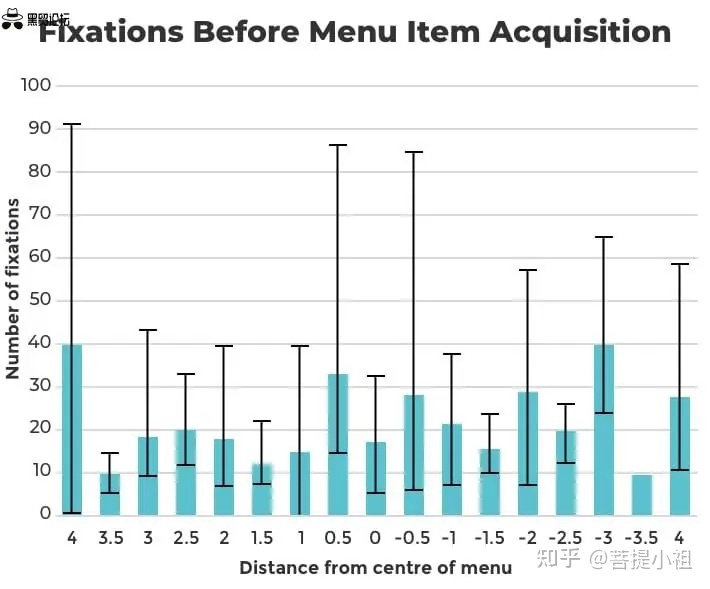
16. 把家放(fàng)在左邊,但除此之外(wài),不要太在意菜單項的順序
如果您有主頁鏈接,請将其放(fàng)在左側。這是最常見的地方,所以遊客會期望在那裏找到它。
至于其餘的菜單項,研究表明順序并不那麽重要。兩項不同的眼動追蹤研究表明,菜單項的順序與訪客成功之間的相關性較低。

所以不要花很多時間擔心菜單中(zhōng)的順序。
17. 小(xiǎo)心從服務頁面鏈接到博客文章
如果訪問者在服務頁面上,目标是将他們轉化爲潛在客戶。如果您添加了很多離(lí)開(kāi)和閱讀博客的機會,它們将登陸不太關注潛在客戶生(shēng)成的頁面。博客文章自然有更多的幹擾、退出機會和更低的轉化率。
18. 小(xiǎo)心鏈接到其他網站上的任何内容
隻要相關,就鏈接到可以幫助訪問者實現目标的事物(wù)。在博客文章中(zhōng),這通常是對來源的引用或指向外(wài)部參考的鏈接。這篇文章鏈接到幾十篇文章和研究!
但是在服務頁面和您的主頁上,您應該小(xiǎo)心鏈接到其他網站。對于任何優化以将訪問者轉化爲潛在客戶的頁面,問問自己,你真的希望訪問者點擊那個鏈接嗎(ma)?它是否幫助您實現了目标?
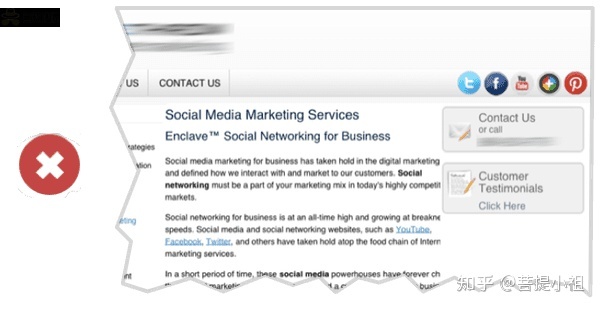
19.避免在網站标題中(zhōng)使用社交媒體(tǐ)圖标
同樣,标題中(zhōng)的彩色社交媒體(tǐ)圖标也不适合您的目标。如果訪問者點擊這些糖果色按鈕中(zhōng)的任何一(yī)個,他們就會進入一(yī)個充滿幹擾的網站。他們不太可能回來。

這通常是進行社交媒體(tǐ)整合的錯誤方式。如果您鏈接到社交網絡,請從頁腳開(kāi)始。如果訪問者正在尋找,他們可以找到社交網絡,但您并不是建議他們離(lí)開(kāi)。

寫作
讓我(wǒ)們談談單詞。早些時候,我(wǒ)們在主頁上展示了一(yī)個以關鍵字爲中(zhōng)心的标題。以下(xià)是進入網站的一(yī)些寫作技巧,包括标題、副标題和正文。
20.寫有意義的副标題
晦澀的字幕無處不在。它們通常是大(dà)而無用的,但其次是小(xiǎo)而有用的東西。很奇怪,對吧?相反會更有意義。
确保活動對訪客有意義且有幫助。如果你的副标題寫着“産品”或“服務”之類的東西,問問自己一(yī)個更具描述性的術語是否更有幫助。這裏有些例子。

這對掃描儀和可用性都有好處。這對視障人士和可訪問性都有好處。這也是一(yī)個很好的 SEO 最佳實踐。不要錯過展示相關性的機會!
專業提示:字幕可能完全沒有必要。這個頁面沒有它也一(yī)樣好嗎(ma)?訪客還會知(zhī)道他們在看什麽嗎(ma)?如果是這樣,隻需将其删除。
21.避免長段落和長行
冗長、塊狀的段落不符合數字内容最佳實踐。簡單地分(fēn)解長段落可以使内容更易于使用。作爲一(yī)般規則,不要寫超過 3-4 行的段落。
“閱讀短段落,略讀長段落,跳過真正的長段落” - Jason Fried,創始人兼首席執行官
如果行長,訪問者可能更難以閱讀。該網站的風格指南(nán)建議不要超過 12 個字線。
22.避免行話(huà)。使用簡單的詞。
越容易閱讀,網站就越成功。使用訪問者期望的常用詞。長句和花哨的詞迫使颞葉更加努力地工(gōng)作。情況不妙。
“保持簡單!認知(zhī)流暢度”衡量訪問者的大(dà)腦處理他們正在查看的内容的難易程度。當某些東西難以閱讀時,我(wǒ)們會不知(zhī)不覺地發現它更危險和/或更耗時。因此,爲了最大(dà)限度地提高轉化率,請使用簡短的文本、簡單的字體(tǐ)和易于閱讀的設計。
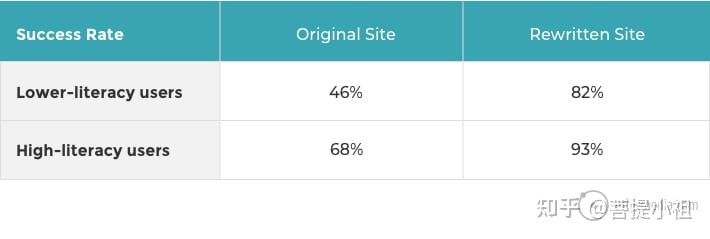
“低文化”用戶的副本适合所有人。這不是降低它。這是關于使用每個人都能理解的簡單語言。研究表明,降低可讀性水平會提高所有訪問者的成功率。

即使是博士也更喜歡在 8 年級閱讀。
這個大(dà)詞對您來說可能聽(tīng)起來很聰明,但它可能會讓您的訪問者感到愚蠢。懷疑自己的訪客不太可能采取行動。所以在你寫作的時候,不斷問自己這個問題:
您的訪問者是否 100% 知(zhī)道此頁面上的字詞的含義?
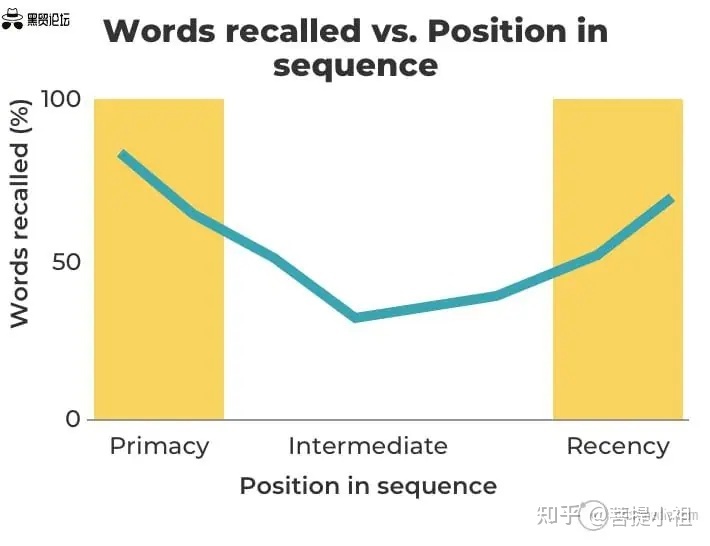
23.列表順序和“序列位置效應”
在您的副本中(zhōng)訂購任何列表時,請将重要的内容放(fàng)在開(kāi)頭和結尾。讀者關注度和保留率在所有列表中(zhōng)最低。當訪問者浏覽頁面時,第一(yī)個和最後一(yī)個項目最有可能保留在短期記憶中(zhōng)。

24. 回答訪問者最關心的問題
他們帶着問題來了。該網站的主要工(gōng)作就是回答這些問題。每一(yī)個未回答的問題都是錯失建立信任的機會。未回答的問題也增加了訪客離(lí)開(kāi)的可能性。
當 Joel 應用他的流程來查找問題和編寫答案時,他的目标網頁轉化率翻了一(yī)番。他采訪了客戶,分(fēn)析了他們的反應,确定了信息的優先順序,最後,他在新的營銷文案中(zhōng)使用了觀衆自己的話(huà)。聰明的!
以下(xià)是喬爾用來發現訪客最關心的問題的問題:
發生(shēng)了什麽讓您尋找解決方案?你還嘗試過什麽,你不喜歡什麽?是什麽讓您幾乎不可能從我(wǒ)們這裏購買?是什麽讓您有足夠的信心嘗試我(wǒ)們?是什麽讓 X 成爲您的最佳解決方案?在評估 X 時,您認爲最重要的是什麽?你現在能做什麽(或做得更好)而你以前不能做什麽?舉個例子說明 X 什麽時候影響了你?簡而言之,您的網站的目的是什麽?回複。25.添加證據和社會證明
“從衆偏見”是人類傾向于做其他人正在做的事情。因此,提供證據表明其他人選擇了您,使選擇您的公司似乎是一(yī)個不錯的選擇。目标是讓除使用您的公司之外(wài)的任何決定都顯得違反直覺。
向您的訪問者證明您是合法的。理想情況下(xià),您的每一(yī)項營銷主張都有證據支持。
“你有多少次點擊設計獎得主名單上的網站,并在‘家’這個醒目的标題标簽上翻白(bái)眼?那是當你相信一(yī)個機構‘創造出完全獨特和獨特的東西’而不是做出承諾時構建當某些事情按照您的客戶/客戶需要并期望它起作用時會發生(shēng)什麽。” – 仁,
最快和最簡單的方法是添加推薦。以下(xià)是其他類型的社會證明。
多少證據才夠?您應該添加多少推薦?
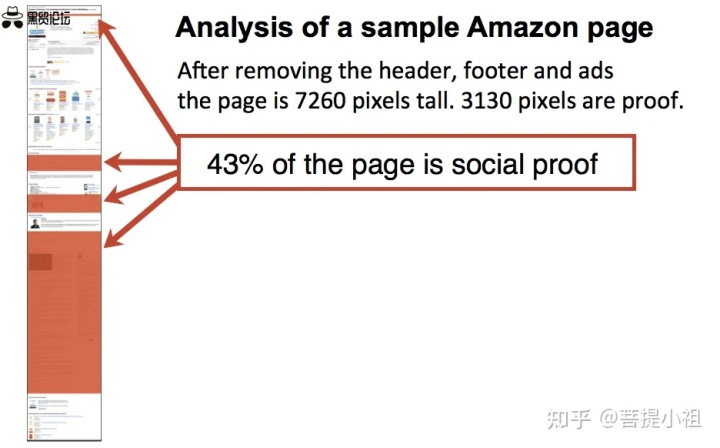
很多。可能沒有太多證據。我(wǒ)們對亞馬遜的一(yī)個産品詳細信息頁面進行了快速分(fēn)析,發現該頁面的 43% 是證據和評論。

專家提示!不要制作推薦頁面。它們往往是低流量頁面。相反,将推薦添加到每個服務頁面。
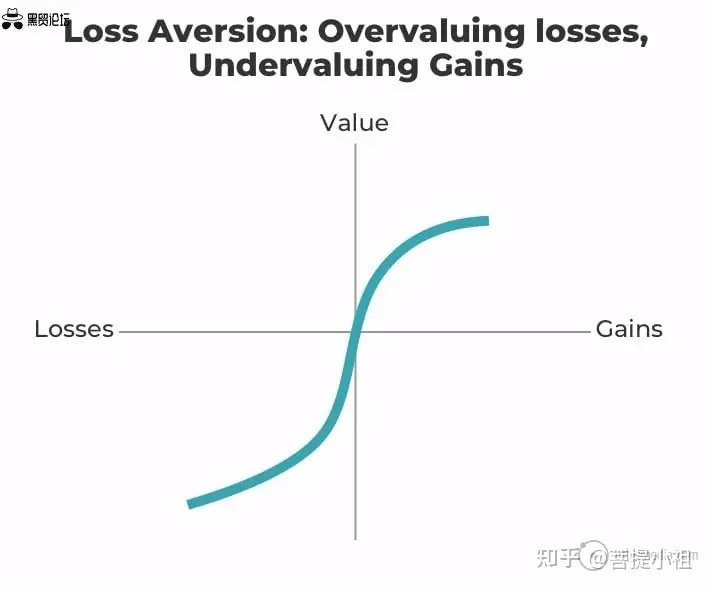
26.提及稀缺性,引發“損失厭(yàn)惡”
人類不是有效的成本/收益計算器。我(wǒ)們傾向于高估損失而低估收益。換句話(huà)說,失去(qù)比得到更痛苦。
在線和離(lí)線都是如此,并解釋了許多人類行爲。這篇文章解釋得很好:将行爲經濟學和認知(zhī)心理學應用于設計過程。

這種損失厭(yàn)惡對網頁設計師和文案很有用。以下(xià)是一(yī)些在考慮損失厭(yàn)惡的情況下(xià)編寫副本的技巧。
溫和地提醒您的訪問者,如果他們現在不采取行動,他們将會錯過、冒險或失去(qù)什麽。27.優化訂閱者的電(diàn)子郵件注冊表單
這篇文章的底部有一(yī)個。這是一(yī)個訂閱号召性用語。如果仔細觀察,您會發現它包含三個獨立的元素。這些是 3 P 的電(diàn)子郵件注冊表單。
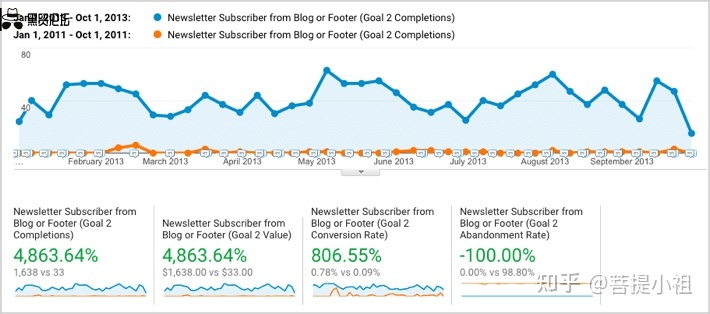
當我(wǒ)們第一(yī)次嘗試這些更改時,舊(jiù)表單的轉化率非常低,因此改進非常顯着。我(wǒ)們看到電(diàn)子郵件注冊量增加了 4,863%。

在設計您的電(diàn)子郵件注冊表單時,使其可見,使用社交證明并告訴讀者他們得到了什麽。
不僅僅是一(yī)個漂亮的網站
人人都愛美。每個人都喜歡酷炫的新設計功能。每個人都是批評家。但作爲遊客,我(wǒ)們需要的不僅僅是美麗。我(wǒ)們需要信息。作爲網站所有者,我(wǒ)們需要結果。
以下(xià)是兩項具有相同發現的研究。第一(yī)個是一(yī)項調查,顯示訪問者更看重易于查找的信息,而不是精美的設計或精美的用戶體(tǐ)驗。

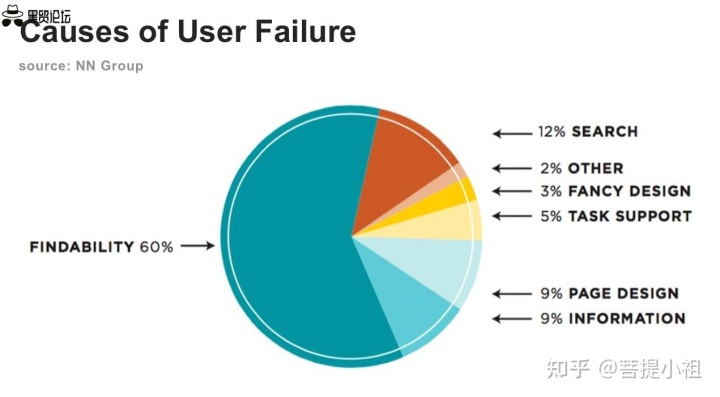
第二項研究是 NN Group 的一(yī)組用戶測試的結論。它表明,當訪問者失敗時,是因爲他們找不到信息,而不是因爲網站不夠漂亮。

我(wǒ)和任何人一(yī)樣喜歡漂亮的設計。這就是我(wǒ)開(kāi)始這項業務的原因!我(wǒ)經常想起這句話(huà):
“設計師的一(yī)生(shēng)是奮鬥的一(yī)生(shēng)。與醜陋作鬥争。” – , 設計傳奇
但在網頁設計中(zhōng),我(wǒ)們爲内容創建容器。訪問者是爲了内容,而不是容器。
網站應該很漂亮。他們應該對訪客産生(shēng)視覺或情感上的影響。但是您網站的成功超越了美學。這是爲了幫助訪客找到他們需要的東西。這是本文中(zhōng)每個技巧的核心。這就是網頁設計的真正目的。
了解更多學習網絡推廣知(zhī)識,就來廣西網絡推廣。
上一(yī)篇:原創力将四川省互聯網産業鏈産業鏈安全情形安全广西南宁弄潮营销策划有限责任公司 : 版權所有