NEWS INFORMATION
網絡資(zī)訊


未來科技是指超越現實的科學技術,我(wǒ)會把它拆開(kāi)成「科技」和「感受」
什麽是“科技感”?
科技感:相當于未來科技。未來科技是指超越現實的科學技術。未來科技與高科技、最新科技、尖端科技完全不同,有着本質的區别……
在網上找到的說法似乎深奧甚至玄學,與我(wǒ)們日常的設計工(gōng)作不符。仔細想想,與技術本身最相關的應該是産品本身的技術和功能。設計師需要做的,就是根據自己的需求,将“科技”二字與自己的産品屬性結合起來,通過視覺呈現的方式呈現出來,與用戶産生(shēng)共鳴。
如何設計更有“科技感”?
說到“科技感”這個詞,我(wǒ)将其拆分(fēn)爲“科技”和“感覺”兩個詞進行分(fēn)析。
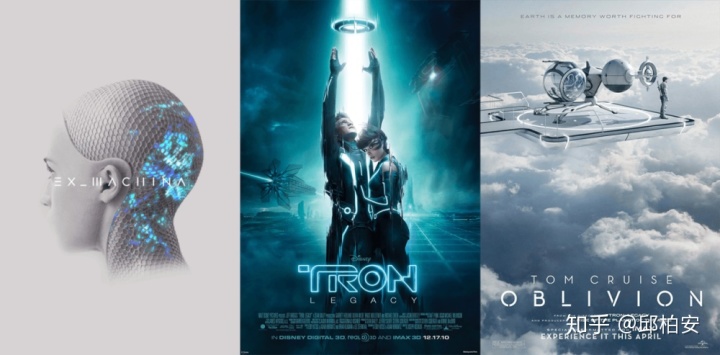
說到“科技”,我(wǒ)想到的是機器人、外(wài)太空、全息投影等;而“感覺”這個詞的範圍非常大(dà),凡是與“科技感覺”相匹配的東西都可以歸爲“感覺”。感覺”。

△ 電(diàn)影:Ex / of War / Lost Realm
1.提取能與“科技感”相關的關鍵詞
關鍵詞:地球、地圖、外(wài)太空、3D圖形、藍(lán)色、城市、逼真、粒子、空間、機器人、全息投影、人工(gōng)智能、透明玻璃、賽博朋克、遊戲、電(diàn)影、武器、移動設備、FUI、AR、VR , 和更多。
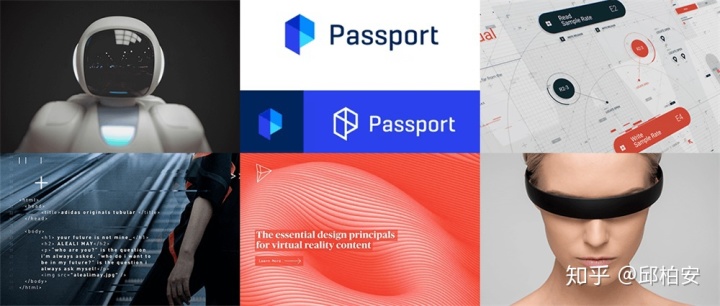
結合産品的屬性和我(wǒ)們對産品的認知(zhī),我(wǒ)們會根據過濾後的關鍵詞進行篩選,搜索相關圖片,制作情緒闆,制定主要的視覺風格。這種風格的視覺趨勢個人認爲應該簡潔,有質感。

△ 提議的情緒闆
2. 尋找相關競品或參考,發現此類設計的共性
尋找相關的競争産品或參考資(zī)料,以發現此類設計的共性。比如涉及的元素:點、線、深色背景、文字裝飾、燈光效果等。

确定了方向和準備工(gōng)作後,下(xià)一(yī)步我(wǒ)們就可以從“背景、圖形、配色、字體(tǐ)”四個方面着手進行設計了。

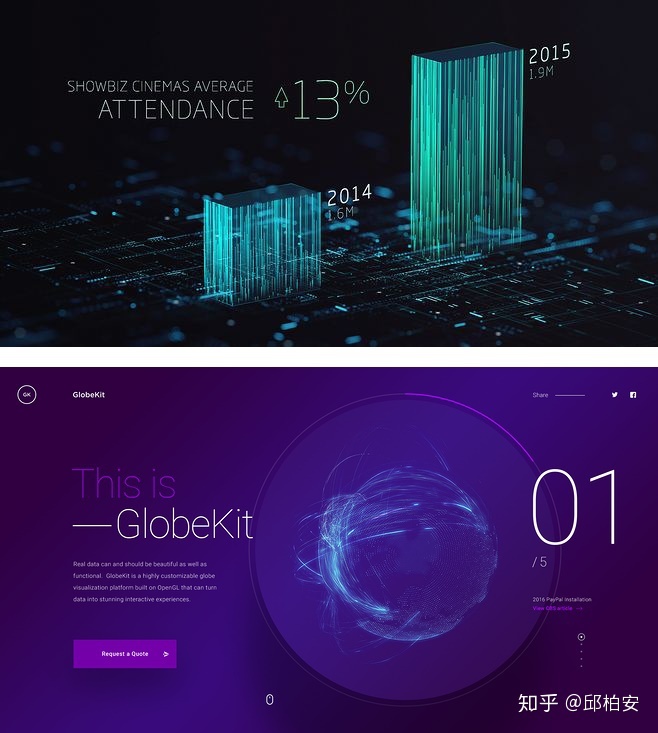
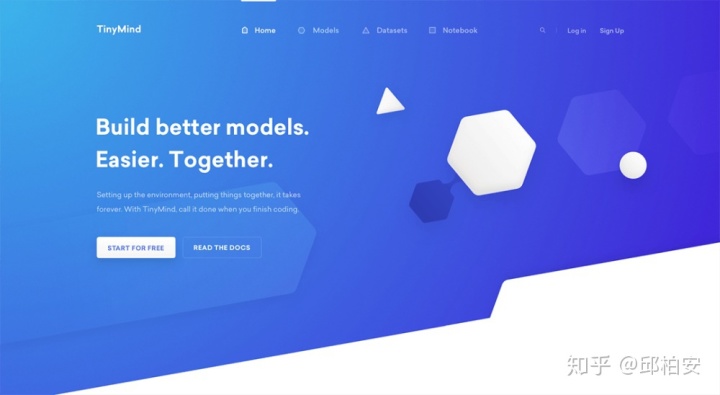
3. 背景
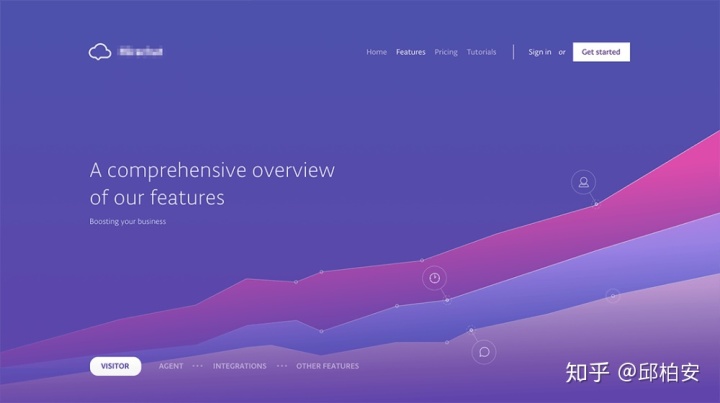
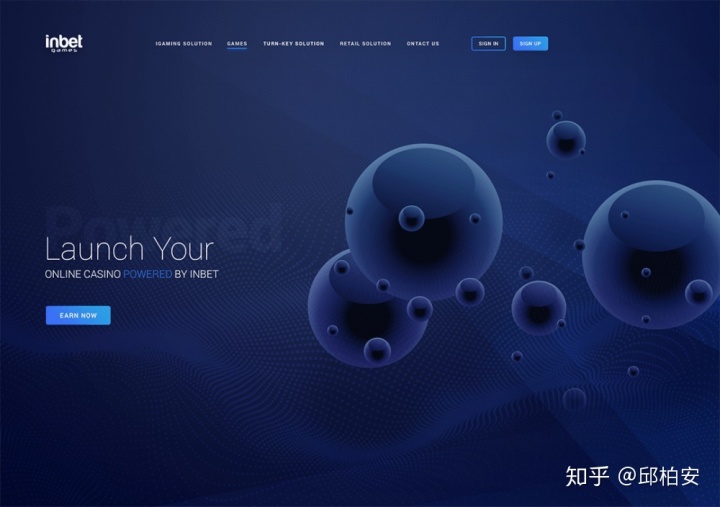
在強調簡約的科技産品設計中(zhōng),背景大(dà)多分(fēn)爲彩色或寫實圖片兩種。
顔色很容易理解,主要是深色底色。它強調神秘感和沉穩感,同時能與淺色的文字内容形成很好的對比。
圖像背景的使用需要高質量的圖像。版權、質量、産品契合度、視覺幹擾,這些都是我(wǒ)們應該關注的點。一(yī)張高質量的圖片可以很好地突出産品的基調,提高設計的整體(tǐ)質量。反而會大(dà)大(dà)降低用戶對它的好感度和信任度,顯得廉價無品質。

4. 圖形
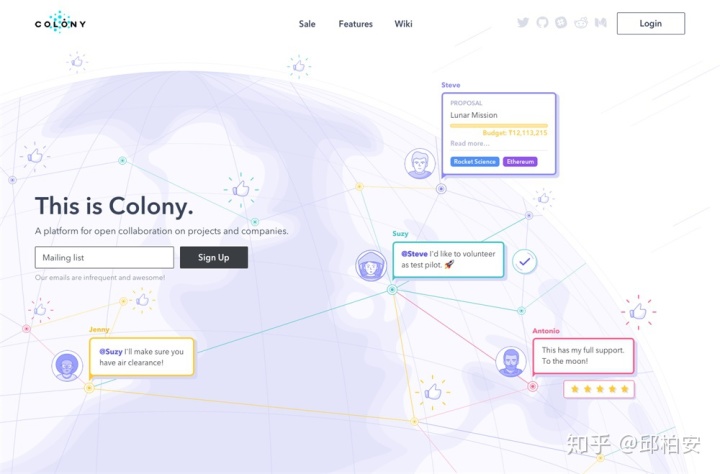
通過初步分(fēn)析,“科技感”設計中(zhōng)經常出現的圖形樣式包括:點、線、抽象圖形等。用最簡單的圖形呈現最合理的設計。
無論是海報還是海報,設計的重點都應該放(fàng)在文字内容上,讓用戶了解産品的核心是什麽,畢竟設計是爲了産品。因此,在使用圖形進行點綴搭配時,切不可過于花哨,從而搶了主要内容的風頭。

當然,我(wǒ)們也可以跳出固有印象,嘗試用平面造型等立體(tǐ)造型來設計,讓我(wǒ)們的設計更加飽滿。

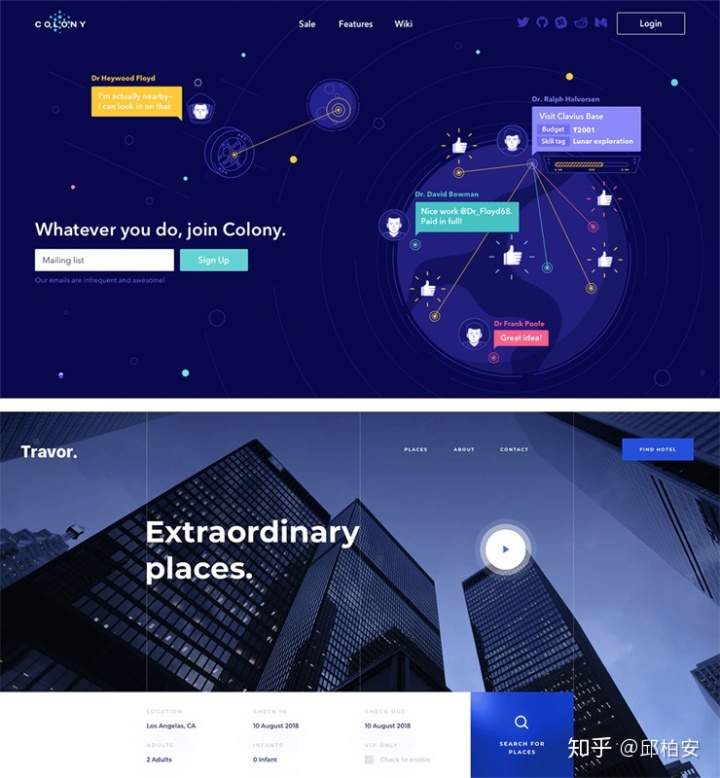
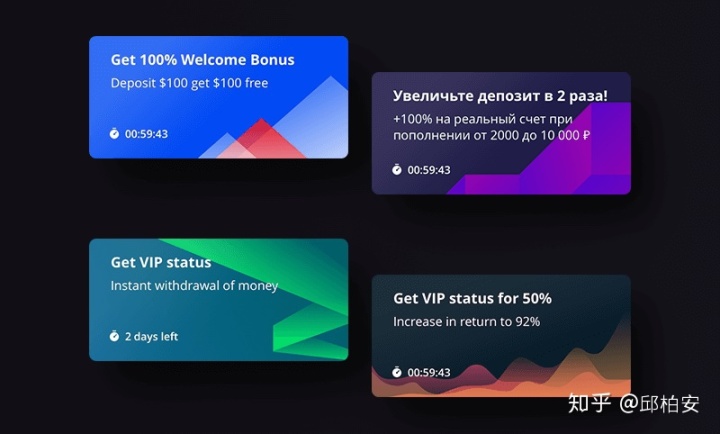
5.配色
說到“科技”,我(wǒ)們下(xià)意識地會想到藍(lán)色,它也是最安全、最安全、最常用的顔色。它的應用範圍很廣:科技、金融、醫療、航空、企業官網等都可以使用。

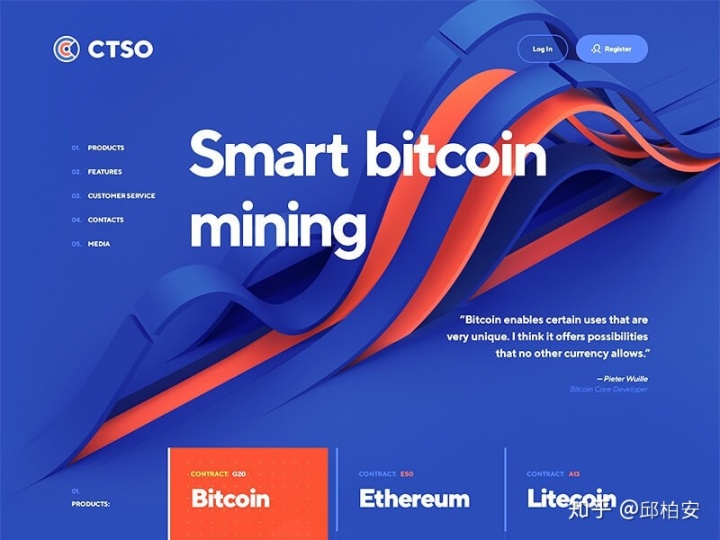
藍(lán)色的使用很常見,但過度使用會給人一(yī)種冷淡的感覺。所以我(wǒ)們可以嘗試使用其他顔色來進行匹配調整,比如白(bái)色、橙色、紫色等。

爲了讓我(wǒ)們的設計更具特色和差異化,我(wǒ)們可以嘗試使用漸變色和暖色來形成對比,但不要使用過多的顔色。多種配色會嚴重影響産品後期的延展性。爲了避免後期設計失控,我(wǒ)們最好在三個顔色範圍内進行設計。

6.字體(tǐ)
從很多參考資(zī)料中(zhōng),我(wǒ)們可以發現很多與“科技”相關的設計都是使用普通或細字體(tǐ)設計的。
原因:
與圖形中(zhōng)的線條完美配合。占用空間小(xiǎo),留白(bái)較多。細字體(tǐ)的精緻屬性。匹配産品本身的屬性。...
标題的使用要簡明扼要,突出重點。字幕中(zhōng)可以放(fàng)更多的文字,盡量減少字數。過多的文字會讓用戶感到困惑和不耐煩等負面情緒。畢竟,我(wǒ)們的設計風格是以簡約爲基礎的。

以文字爲文字進行裝飾也是科技設計的加分(fēn)項之一(yī)。點綴其中(zhōng)的小(xiǎo)文字會讓整個頁面更飽滿,更有立體(tǐ)感。

△ 電(diàn)影:
7. 擴展
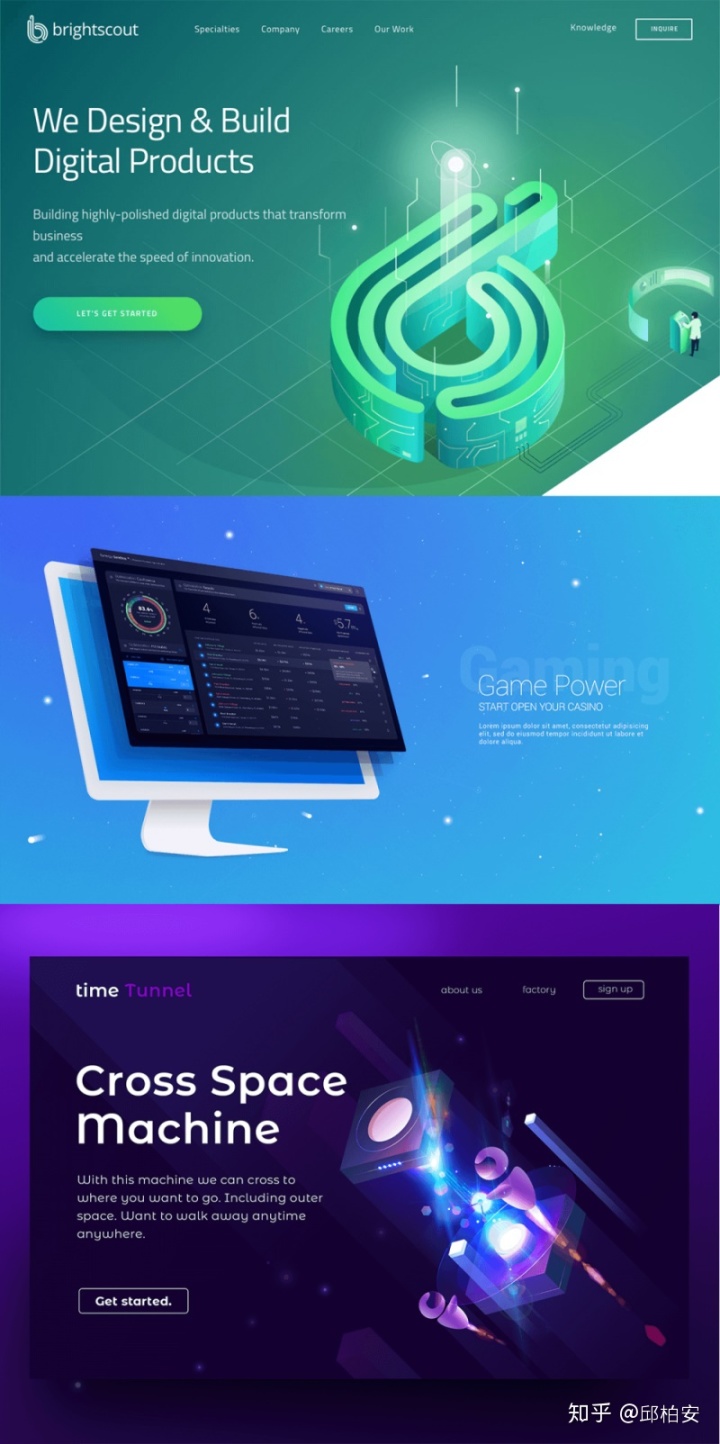
其他可以增加“科技感”的設計形式:空間感、卡通元素、立體(tǐ)感的運用、光效加持。
空間感:通過透視的轉換和模拟鏡頭光圈的虛化,可以讓我(wǒ)們的設計圖更立體(tǐ)、更深邃。
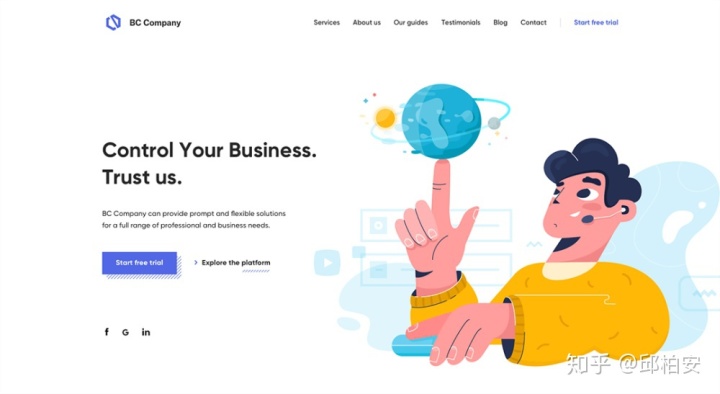
卡通元素:添加插圖和卡通風格元素與表面上的寫實科技風格無關。但是,通過視覺元素和色彩的合理組合,以及動态效果的融合,可以達到意想不到的效果。

使用3D:使用3D元素,如3D地球、城市等,符合科技寫實風格,使界面充滿立體(tǐ)感,形成差異,具有良好的視覺沖擊力。


光效加持:全局光、點光、線狀光。不同的光效必然會産生(shēng)不同的效果。在視覺風格的“科技”類别中(zhōng),光的使用也非常頻(pín)繁。背景光對比前景物(wù)體(tǐ);點光源和線光源可以加強局部區域,可以作爲很好的點綴。如何使用它取決于我(wǒ)們設計的具體(tǐ)元素。

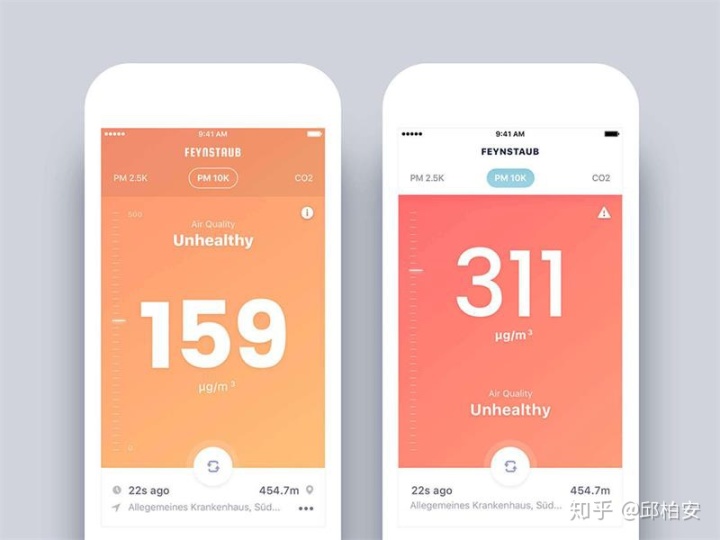
界面設計如何突出“科技感”?
上面提到的方法更多是關于操作設計或圖形設計的視覺方面。
在UI設計上,我(wǒ)個人認爲還是可以遵循簡潔和優質的原則。

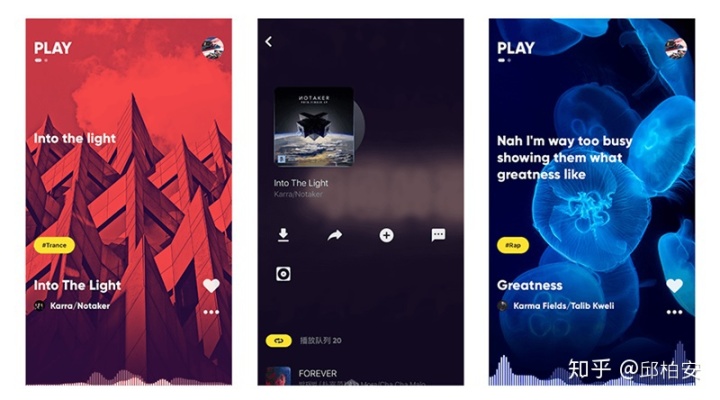
△MOO音樂

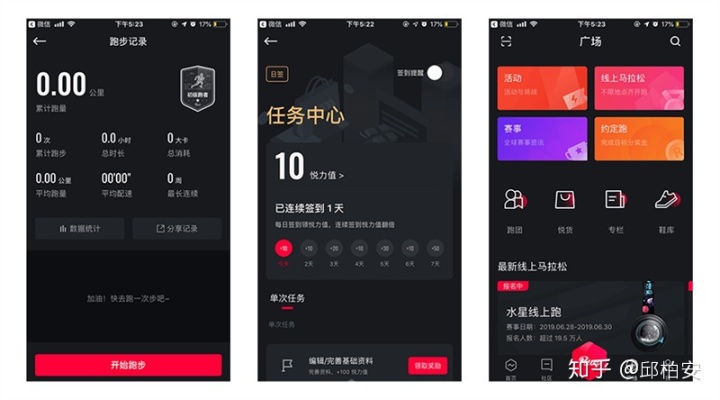
△ 快樂跑圈

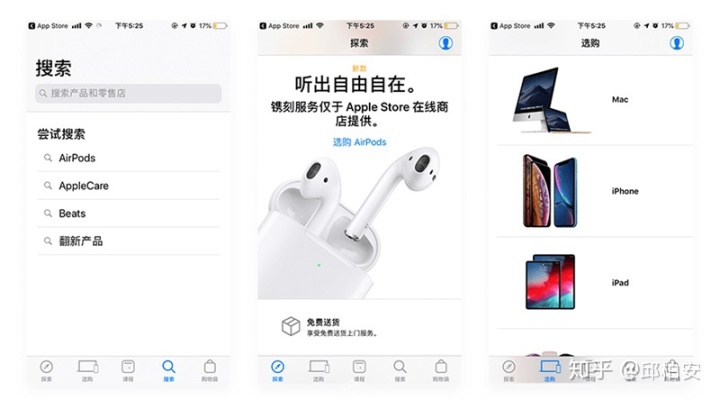
△ 蘋果專賣店(diàn)
通過對一(yī)些産品界面的分(fēn)析,我(wǒ)發現一(yī)些科技公司的産品,或者一(yī)些科技感很強的産品,非常簡潔,信息非常突出。
爲了達到簡潔、優質、突出内容這三個要求網絡科技設計,我(wǒ)們可以從配色、布局、圖标、文字、動效等方面繼續進行設計。
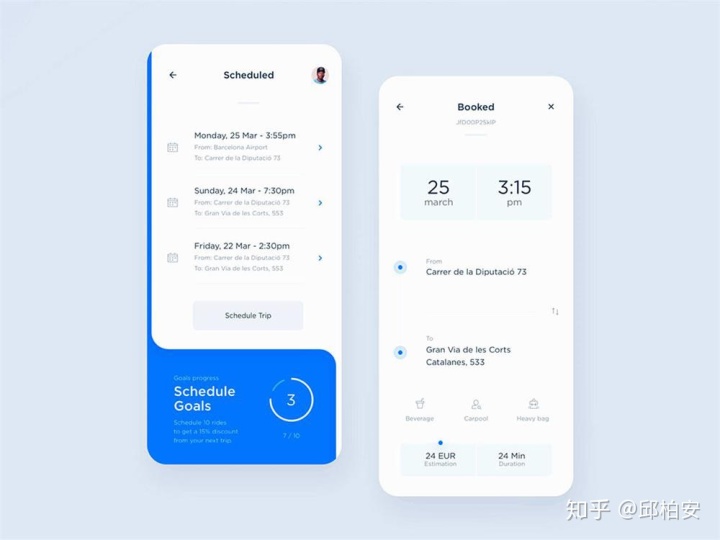
1.顔色搭配
大(dà)部分(fēn)的配色以藍(lán)色或深色爲主,這應該已經是人們的固有印象了。當然也有一(yī)些暖色,但是比例比較小(xiǎo)網絡科技設計,需要結合自己産品的品牌色來确定。同時,運營設計需要與之相匹配,以方便未來的擴展設計。



2. 布局
現在界面設計趨于同質化,落地的版面設計與“科技感”二字的關聯性有限。要注意的點應該是元素之間的間距和整體(tǐ)留白(bái)。内容過多會顯得臃腫,難以突出關鍵信息。to B側的産品需要根據需要進行專門優化。
(後台相關産品之所以容易産生(shēng)“科技感”,是受自身深色背景、數據可視化等因素影響。)

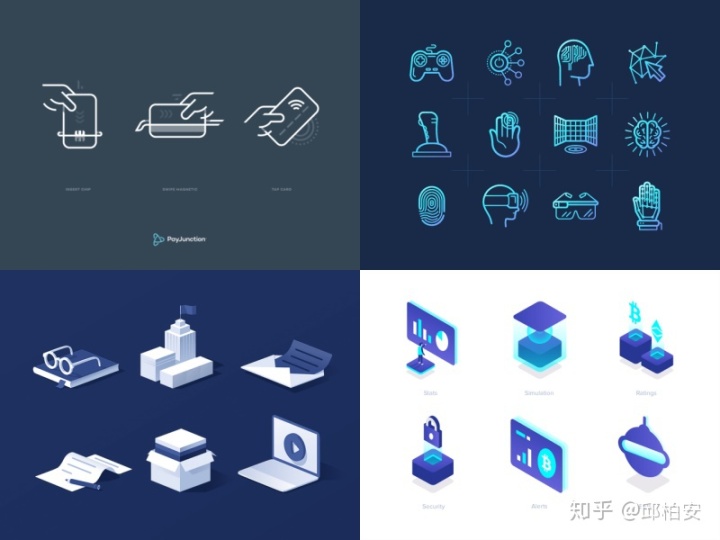
3. 圖标
圖标應該是在頁面設計中(zhōng)突出“科技感”的最重要元素。看了一(yī)些相關的設計,我(wǒ)發現這樣的圖标有幾個共同的特點:

4.文字
接上來,受限于移動設備的大(dà)小(xiǎo),更需要對文字進行細化。理想情況下(xià),用最短的詞突出核心賣點。不要使用過多的文本,這會使界面混亂。

5. 運動
我(wǒ)們前面提到的“科技”設計應該是簡單而高質量的,良好的運動效果可以增加這些特性。所以我(wǒ)個人認爲優秀的動态效果應該是清脆、流暢、内斂。
簡而言之,它可以給用戶及時的反饋;流暢,提升使用體(tǐ)驗;克制,避免過度炫技,造成用戶審美疲勞。UI動畫不是影視特效。好的體(tǐ)驗應該是自然流暢的。
總結
以上是我(wǒ)個人對于如何實現與“科技感”二字相關的設計的一(yī)些想法。梳理後,重點是:關鍵詞提取分(fēn)析,搜索相關競品參考,挖掘共性,思考差異化。
在日常工(gōng)作中(zhōng),我(wǒ)們也可以根據這個流程,根據具體(tǐ)需求進行梳理,制定自己的擴展方法。
轉載到飛行實驗室
了解更多學習網絡推廣知(zhī)識,就來廣西網絡推廣。
上一(yī)篇:電(diàn)商(shāng)設計使用軟件:PS難度:中(zhōng)級技巧軟件广西南宁弄潮营销策划有限责任公司 : 版權所有